
Users need a solution that simplifies and speeds up the payment process while ensuring the reliability and confidentiality of their financial information.
The main goal is to create a reliable, intuitive and efficient payment application that will greatly simplify and speed up money transactions for users, as well as allow them to organize their personal finances.


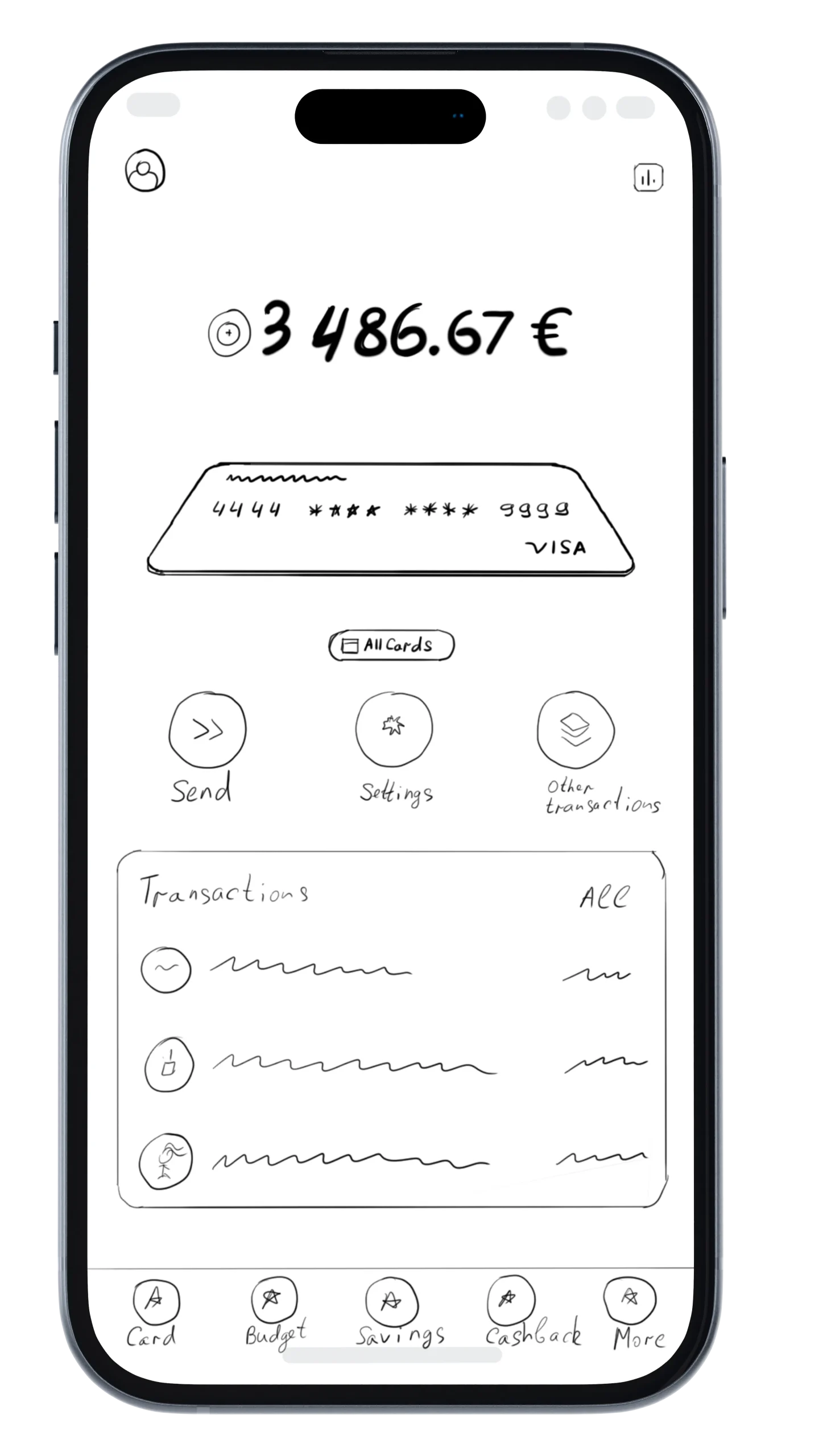
Low-fidelity prototypes are created using Figma to design basic layouts and user flows for the mobile and desktop versions of the app.
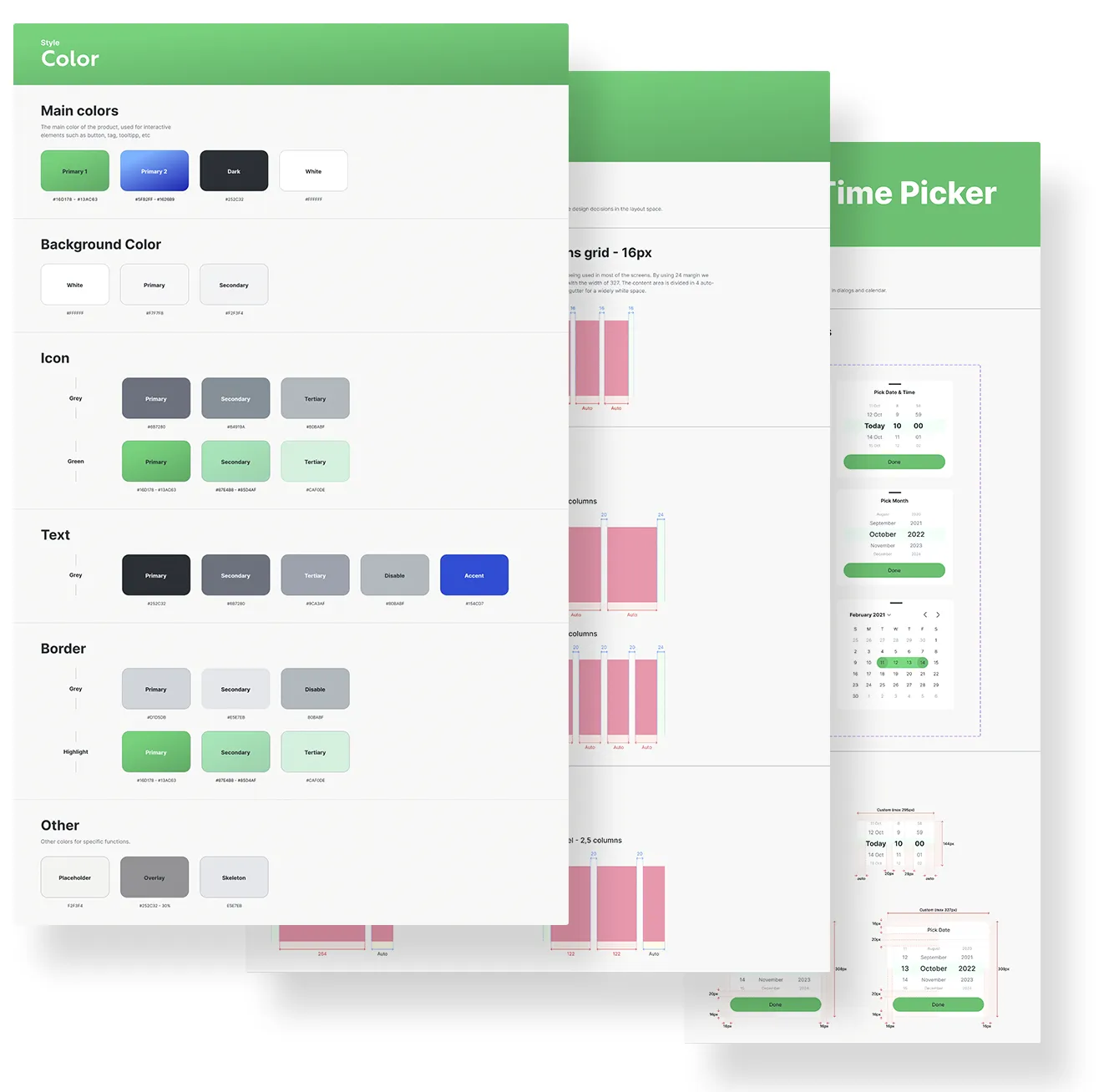
Grid systems are implemented to provide consistent alignment and visual hierarchy in the mobile and desktop versions.
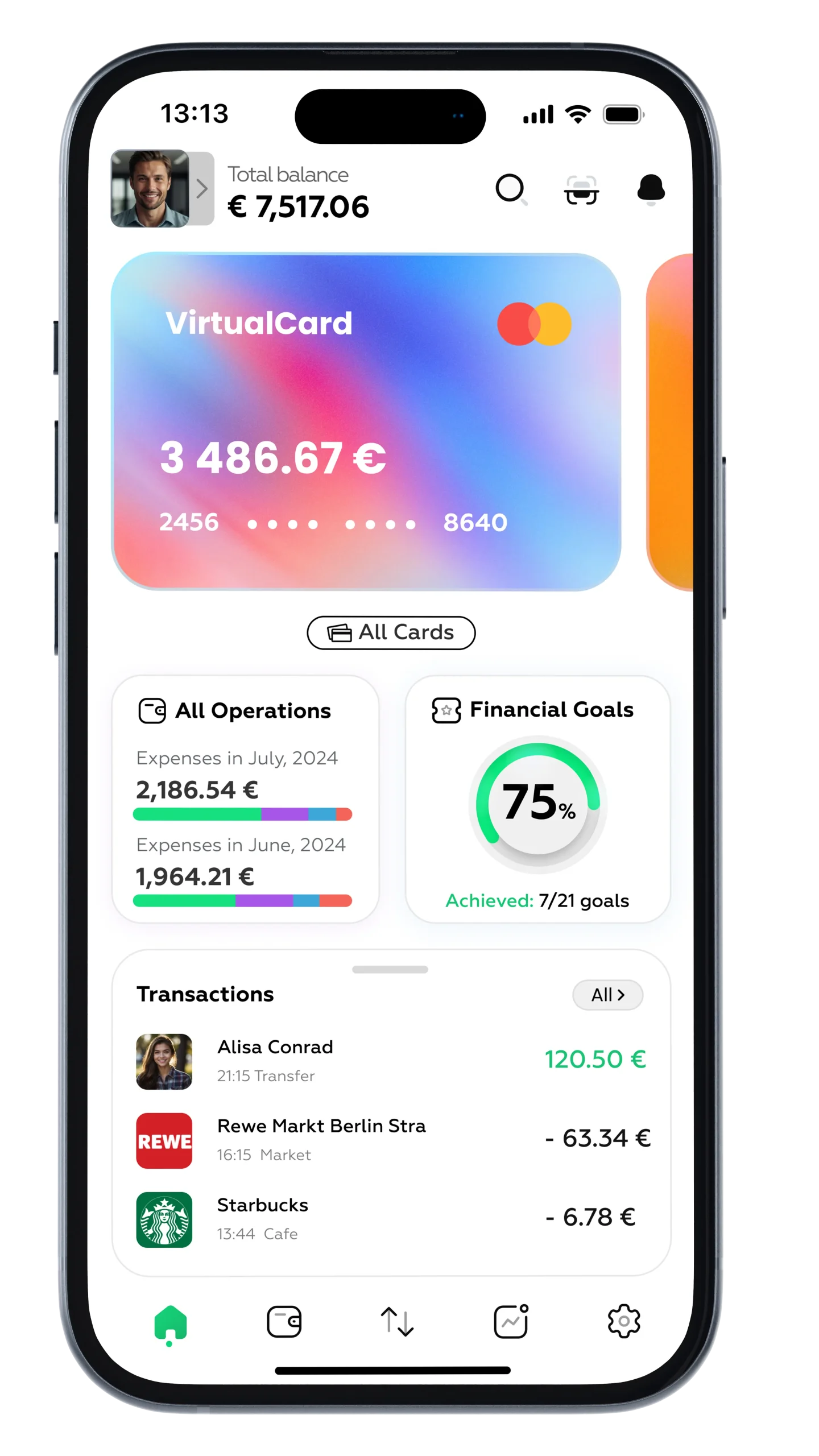
Medium-fidelity sketches are developed to include more detailed design elements and interactive features.
Next, a usability testing plan was drafted that specifies testing goals, participant demographics, testing objectives, and metrics for evaluating the usability of the application.
Usability test scripts were prepared including demographic questions, reference questions, open-ended questions, direct tasks, scenario tasks, and summary questions.
Usability testing was conducted with real users, and their feedback was documented and analyzed to identify areas for improvement.
A/B testing and preference testing were used to evaluate the effectiveness of different design options, such as button placement and inclusion of social login options.